Google検索コアアルゴリズム6月3日にアップデート 順位への影響は? 対策は?【SEO記事12本まとめ】 | 海外&国内SEO情報ウォッチ
Google検索コアアルゴリズム6月3日にアップデート 順位への影響は? 対策は?【SEO記事12本まとめ】 | 海外&国内SEO情報ウォッチ
http://bit.ly/2wGxI4s
グーグル検索の広範囲にわたるコアアルゴリズムが6月3日にアップデートされた。事前告知もあったこの更新、検索順位への影響はどの程度になるだろうか。基本的な対策も含めて解説する。
ほかにも、辻氏と長山氏による新SEO会社JADEからの「SEO情報の分断」に関する情報や検索品質評価ガイドライン更新など、SEOに役立つ情報をまとめてお届けする(テクニカルSEOに関する情報は2ページ目にまとめている)。
- 「SEOはシンプルになった」「SEOは複雑になった」どちらも正しいその真実とは?
- グーグル検索品質評価ガイドライン更新(10か月ぶり)
- グーグルが好んでいるように見えるサイトを作るのは間違い!?
- サイトの高速化に役立つ新機能×3
- 画像検索のTIPS: インデックス可能なウェブページが必要
- 間違ったサイトマップはランキングを下げるのか?
- Googlebotのレンダリングが最新版Chrome相当になった!(日本語でも公式発表)
- noscriptをグーグルは無視するが、1つの例外あり
- アドレス変更ツールはサイト統合に利用できるのか?
- Google、モバイル検索結果をリニューアル。ファビコン表示のデザインに
- Google、新規サイトではモバイル ファースト インデックスをデフォルトに。2019年7月1日から適用
今週のピックアップ
Google検索コア アルゴリズム6月3日にアップデート。順位への影響は? 対策は?
今回は異例の事前告知あり (Google SearchLiaison on Twitter) 海外情報
グーグルは広範囲にわたるGoogle検索コア アルゴリズムのアップデートを2019年6月3日に実施した(日本時間では6月4日)。
オリジナルのアナウンスを金谷氏が日本語に訳した投稿を紹介する。
The June 2019 Core Update、コア アルゴリズムのアップデートのロールアウトを開始しました。今後数日間で様々なデータセンターに反映されていきます。https://t.co/peUupV81Xf
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年6月3日
数日間かけて全体に展開していくとのことだ。検索結果にどんな影響が出ているかはまだわからない(入稿の関係でこの記事はアップデート当日に書いている)。注目に値するような変化があれば次回にお伝えする。
初めてのコア アップデート事前告知
ちなみに今回のコア アルゴリズム アップデートについては、事前に告知があった。アップデートを実行したあとにアナウンスするのが通例であり、事前のアナウンスはおそらく初めてだ。
明日、広範囲にわたるコア アルゴリズムのアップデートを実施いたします。コア アルゴリズムのアップデートについては以前お伝えした下記 Tweet の内容をご参照ください。一点、事前にお伝えしているのは規模や影響が大きいという意味ではありませんので。https://t.co/JlaNGek1x4 https://t.co/p0TLBIBhhF
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年6月2日
とは言うものの、事前告知したからといって、今回のアップデートは規模や影響が大きいということではないようだ。一般的に、コア アルゴリズム アルゴリズムのアップデートには普段には見られない、比較的大きめの変動が発生する。そのため事前に知らせておくほうが透明性をより高められると判断したのだろう(前もって知らせてほしいという要望も多かったようだ)。
コア アップデートで影響を受けたらどうすればいい? 対処方は?
さて、コア アルゴリズム アップデートによって悪い影響を万が一受けてしまったら、できるだけ早く対策しようとすることだろう。
だが、そうした場合の特効薬はないと思っておいてほしい。今回に限らず、もっと言えばコア アルゴリズム のアップデートの有無にかかわらず、SEOとしてやるべきことは決まっている。
そのやるべきこととは――以前のアルゴリズムアップデートで書いた次の記事を参照してほしい。
あなたのコンテンツに問題がなくても順位が落ちることも……
なお、あなたのサイトに、特にコンテンツ品質に問題がなかったとしてもコア アルゴリズム のアップデートによって検索トラフィックが減ってしまうことがある。
そういう場合にも、あわててはいけない。
品質の良し悪しに絶対的な基準はない。そのため、「あなたがユーザーにとってベストと考える品質の判断基準」と「“現在の”グーグルのアルゴリズムがユーザーにとってベストと考える品質の判断基準」が違っており、評価が下がってしまうことがあり得るのだ。
そういうときは、次のたとえを思い出してほしい。
私が「絶品」で「すばらしい」と思っており大好きなラーメンがある。
でも、あなたがそのラーメンを食べても、絶品だと感じるとは限らない。むしろ「微妙だ」「好きじゃない」と判断するかもしれない。
絶対的な基準がないうえに、ユーザーが求めるものは絶えず変化する。だからグーグルはアップデートを継続するのだ。何もしなくても次回のアップデートで順位が戻る可能性があることも知っておいてほしい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル検索SEO情報
「SEOはシンプルになった」「SEOは複雑になった」どちらも正しいその真実とは?
必要なSEO情報はサイトによって異なる (株式会社JADE) 国内情報
元グーグルの長山氏とso.laの辻氏がタッグを組んで、新会社JADE(ジェイド)を設立した。「日本のインターネットを良くする」をミッションとした企業で、さらに広告面で小西氏も含めた3人で活動を開始している。
そのJADEとしての情報発信がスタートしている。まずは、辻氏によるSEO情報を収集する際の注意点を解説した投稿だ。
この投稿で辻氏は、
SEOはよりシンプルになった
と言う一方で、
SEOはより複雑になった
とも言っている。一見すると矛盾した発言だ。
現在のSEO状況を辻氏がこう表現する背景にあるのは、「SEOで必要なことは、サイトのタイプや規模によって大きく異なるようになっている」ことだ。
わかりやすい違いの例として、辻氏は次のように説明している。
一般企業のコーポレートサイト向けのSEOのノウハウはブロガーには役立たないことが多いでしょう。アフィリエイターのノウハウは企業向けに使えないことも多いものです。巨大サイトのSEOのノウハウは通常サイトにはほぼ不要です。
企業とアフィリエイターでSEOのノウハウが違うのはわかりやすい。しかし実際には、一般企業のなかでも「中小規模」と、「大規模サイト」「多言語サイト」「技術的に高度なことをやっているサイト」では、また違ってくる。
中小規模のサイトであれば、昔とは異なり、良いコンテンツ作りに集中すればいい。なぜならグーグルのコンテンツ理解力が格段に向上してきたからだ。同義語の選択やHTMLタグの使い方のようなテクニック的なことはほとんど気にしなくていい。
ところが、超大規模サイトや多言語サイト、JavaScriptを多用したサイトなどでは、高度な知識と設計がSEOにおいて決定的に重要だ。たとえば、クロールの制御、hreflangの設定、JSコンテンツを確実にインデックスさせるといったことが必須になる。
こうした状況によって「SEO情報の断絶」が起きていると辻氏は言っているのだ。
昔は「SEO情報」を調べれば何らかの形で自分のサイト運営に役立てられていたものだ。しかし今は、そうとは限らない。
一見すると良いSEO情報に見えるが、実際のところは自分のサイトには必要でない情報
や、場合によっては、
自分のサイトには何の役に立たないSEO情報
に従ってSEOを施策してしまうケースも少なくないという。
要は、「自分のサイトにとって必要なSEO情報を選択する能力が今後ますます重要になってくる」のだということを、辻氏は述べている。
とは言うものの、何が必要なのかを判断するのは、そう簡単なことではない。これは筆者からのアドバイスだが、情報を取捨選択するにあたっては、たとえば次のようなことを常に考慮に入れるといいだろう:
- だれが書いたのか
- いつ書かれたのか
- 1次情報か2次情報か
- 根拠はなにか
- 事例の場合はどんなサイトなのか
- 自分のサイトで実行できることか
- グーグルのガイドラインに従っているか
ちなみに、辻氏・長山氏・小西氏が立ち上げたJADEの背景などに関するインタビューがWeb担に掲載されているので、まだ見てない方はそちらも参照しておくといいだろう。インタビューをしているのは、こちらもSEOの専門家である木村氏だ。

- すべてのWeb担当者 必見!
グーグル検索品質評価ガイドライン更新(10か月ぶり)
大きな変更はない (電通デジタル) 国内情報
グーグルの検索品質評価ガイドラインが更新された。2018年7月以来、10か月ぶりの更新だ。
筆者補足: 「検索品質評価ガイドライン」は、グーグル検索の品質をグーグルと契約した評価者が評価する際に利用されるマニュアルだ。ウェブマスター向けガイドラインとは別もので目的が異なる。詳細は公式ブログ記事を参照してほしい。
英語に不自由ないとしてもかなりのボリュームなので、更新版の差分を見つけ出すだけでも大変だ。ありがたいことに、最新版で更新された部分をこちらの記事がまとめてくれている。
大きな変更点はなく、全バージョンからそれなりに変更があったのは次の4つだ。
- 「邪魔なインタースティシャル」の解説追記
- 「Everyday Expertise」についての追記
- 「Page Quality」と「E-A-T」の関係を明確化
- 「Rater」への呼称統一
変更点の具体的な内容は元記事を参照してほしい。
なおこちらの記事は、評価ガイドライン全体の解説も公開している。評価ガイドラインをまだ一度も読んだことがなければ、目を通しておくといい。評価ガイドラインに基づいた評価がランキングに直接影響することはないが、グーグルが理想とする検索の姿を学ぶことに役立つ。
- すべてのWeb担当者 必見!
グーグルが好んでいるように見えるサイトを作るのは間違い!?
差別化、独自性を追求せよ (金谷 武明 on ツイッター) 国内情報
「グーグルが好むコンテンツ作り」に関するアドバイスを、グーグルの金谷氏がツイッターに投稿した。
ビジネスにおいてあまりにも基本だと思うので僕が言うのも気が引けるのですが、何となく言い続けた方が良いと思うので時々コメントしようと思いますが、グーグルが好んでいるように"見える"サイトを目指すより差別化、独自性を追求することの方が大事に思えますね。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年5月28日
さっきちらっと読んだ記事で「グーグルが好むAの要素が低いサイトは表示されなくなる」のような事が書いてあって、それを鵜呑みにするとみんなAみたいなサイトになってしまうので、検索結果の多様性が失われてしまいますし、多分後から似たサイトを作ってもレッドオーシャンですよね。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年5月28日
誰かの視点で見たときにある一定の法則があるように見えることもあると思いますが、ジャンルやサイトの規模などによっても検索結果から読み取れる傾向は異なりますし、とにかく鵜呑みにするのではなく1つの意見として捉えるのが大事だと思います。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2019年5月28日
グーグルは、よく次のようなことを言っている。
アルゴリズムを追うな、ユーザーを追いかけろ
金谷氏のコメントはこれに通じるところがある。現在のアルゴリズムを分析してそれに(見かけ上)ぴったりとはまるコンテンツを作るのは、ユーザーのほうを向いて作っているとは言えない。あなたのサイトでしか得られない独自の価値をどうやったらユーザーに提供できるかを我々は常に考えなければならない。
もちろん、ただコンテンツを作ればいいというわけでもない。そのコンテンツをグーグルに確実に理解してもらうための最新の技術的な知識は必要だ(たとえば、モバイル向けサイトがインデックス対象になるとか、どの程度のJavaScriptをGooglebotが実行できるのかなど)。そこがSEOのおもしろいところであり、難しいところでもある。
- すべてのWeb担当者 必見!
- サイトの高速化に役立つ新機能×3
- 画像検索のTIPS: インデックス可能なウェブページが必要
- 間違ったサイトマップはランキングを下げるのか?
- Googlebotのレンダリングが最新版Chrome相当になった!(日本語でも公式発表)
- noscriptをグーグルは無視するが、1つの例外あり
- アドレス変更ツールはサイト統合に利用できるのか?
海外SEO情報ブログの掲載記事から
- Google、モバイル検索結果をリニューアル。ファビコン表示のデザインに
- Google、新規サイトではモバイル ファースト インデックスをデフォルトに。2019年7月1日から適用
テクニカルSEO情報
サイトの高速化に役立つ新機能×3
LightWalletとネイティブlazy-loading、グーグルフォントのパラメータ サポート (web.dev) 国内情報
ウェブサイトの高速化に役立てるためにグーグルが提供する新しい機能を3つ紹介する。米マウンテンビューのグーグル本社近くで5月に開催されたGoogle I/Oカンファレンスにおいて発表されたものだ。
実際の表示速度改善に役立てたり、ユーザーの体感表示速度を改善したりするものなので、サイトの高速化に真剣に取り組んでいるならチェックしておきたい。
LightWallet
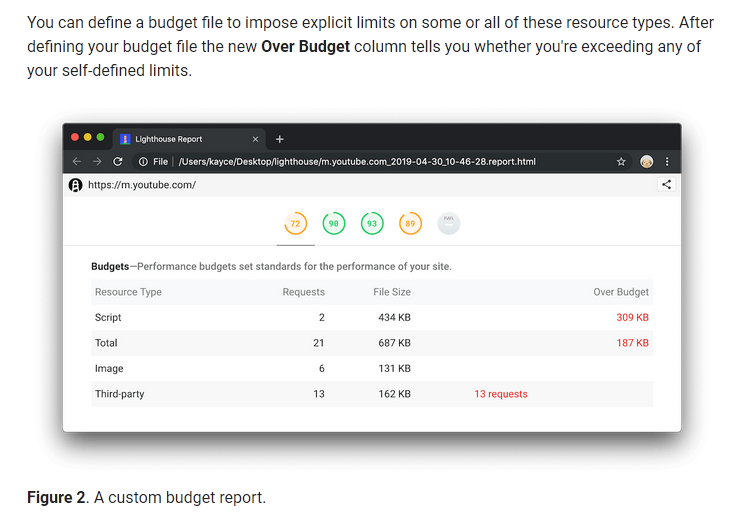
LightWallet(ライトウォレット)は、Lighthouseと連携してパフォーマンスバジェットを監視するツールだ。コマンドライン版のLighthouse実行時にパフォーマンスバジェットを指定できる。
具体的には、表示パフォーマンスを適切に保つための基準値(目標値)として、
JavaScriptは300Kバイトまで、
画像は100Kバイトまで、
外部リソース読み込みは10リクエストまで
といったものを独自に指定してLighthouseを実行すると、実際のページ表示では基準値をどれぐらい超過しているかをレポートで示してくれるようになる。
詳細はドキュメントを参照してほしい。
Chromeのネイティブlazy-loading
画像とiframeのlazy-loading(遅延読み込み)をブラウザの機能としてChromeがサポートするようになる。歴史的にはJavaScriptで実現してきた仕組みだが、Chromeがこれを実装すればJavaScriptを利用しなくてもよくなる。
構成方法は lazy-loading用の loading 属性を img タグまたは iframe タグに追加する。
loading属性には3種類の値を設定できる。
-
loading="lazy": その要素を遅延読み込みする -
loading="eager": その要素を遅延読み込みしない(ページの読み込みと同時に画像も読み込む) -
loading="auto": 遅延読み込みするかどうかの判断をブラウザに任せる
とはいえ、ネイティブlazy-loadingは開発用のChromeで試験運用が始まった段階だ。安定版Chromeで利用できるのはまだ少し先になるし、他のブラウザでのサポートも未定だ。
グーグルフォントのfont-displayサポート
ウェブフォントをGoogle Fontsで利用する際に、CSSの font-display 設定をURLのパラメータで指定できるようになった。
これまで font-display を設定するには、フォント用のCSSをGoogle Fontsから直接利用するのではなく自サーバーから配信する必要があった。
しかし、Google FontsのCSSを呼び出すURLで次のように「display」パラメータを使えば、その設定のウェブフォント用CSSを利用できるようになったのだ。
-
https://fonts.googleapis.com/css?family=Roboto&display=swap※この例では、CSSの
font-displayとして「swap」を使うように、URL内のdisplayパラメータで指定している(CSSのプロパティ名とURLパラメータ名が少し違うので注意)。
font-display の指定でウェブフォントのダウンロード時間が変わるわけではない。そうではなく、例のように swap を指定しておくと、ウェブフォントが読み込まれるまではローカルのフォントで文字が表示されるため、UXが良くなるのだ(既定ではウェブフォントがネットワークを介して読み込まれるまで文字が表示されない)。
Google FontsのURLでの display パラメータには、次の値を設定できる(これはCSSのfont-displayに指定できる値と同じだ)。
autoblockswapfallbackoptional
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
画像検索のTIPS: インデックス可能なウェブページが必要
画像検索が大切なら知っておく (John Mueller on Twitter) 海外情報
グーグル画像検索のTIPSを2つ紹介する。
-
画像をインデックスさせるには、画像を掲載しているウェブページのURLが必要だ。画像ファイルだけではインデックスされない。
-
画像を掲載しているページのURLがグーグル検索にインデックスされている必要もある。そのページがnoindexなどでインデックスを拒否していたら、そのページにある画像もインデックスされない。
画像検索からのトラフィックを大切にしているなら知っておくといい。
- 画像SEOがんばってる人用(ふつうの人は気にしなくていい)
間違ったサイトマップはランキングを下げるのか?
問題にはならない模様 (John Mueller on Twitter) 海外情報
不適切なURLがサイトマップに記載されていたら、グーグルはどのように反応するのだろうか?
たとえば、noindex タグを記述したページをサイトマップに載せていたら、どうだろう。グーグルはそのサイトマップを無視するのだろうか? さらにはサイトの評価を下げるのだろうか?
サイトマップに不適切なURLがあっても、グーグルは(混乱するかもしれないが)問題なく処理できるとのことである。もちろん好ましいことではないが、少なくともランキングに悪影響が出ることはないだろう。
ただしクロールやインデックスできないURLがサイトマップで検出されたときは、Search Consoleのカバレッジレポートに警告が出る。

1つ気を付ける必要があるだろう点がある。それは lastmod の指定だ。サイトマップに lastmod を追加すると最終更新日を通知できる。Googlebotはその情報を見て更新されたURLを優先してクロールする。だが、更新してもいないのに偽りの更新日時を lastmod で指定し続けると、そのサイトのサイトマップをグーグルはやがて信用しなくなる。
- ホントにSEOを極めたい人だけ
Googlebotのレンダリングが最新版Chrome相当になった!(日本語でも公式発表)
一応紹介する (グーグル ウェブマスター向け公式ブログ) 国内情報
ついに、Googlebotのレンダリングエンジンが最新版のChrome 74相当にアップデートした! ……のは前回お伝えした。
この件についての日本語記事がグーグルの公式ブログに投稿されたので、一応紹介しておく。主要な情報と追加の情報はすでに説明済みだが、英語のオリジナル記事を読んでいない人は目を通しておくのもいいだろう。
- この大ニュースをまだ知らなかった人用(知ってる人は気にしなくていい)
- 技術がわかる人に伝えましょう
noscriptをグーグルは無視するが、1つの例外あり
画像の場合は認識する (Martin Splitt on Twitter) 海外情報
グーグルは noscript タグ内のコンテンツを無視しインデックスしない。noscript 内のコンテンツはブラウザに表示されないため、隠しテキストや隠しリンクなどのスパムに悪用された過去があるからだ。
だが例外がある。noscript 内にある img タグ(画像)だ。グーグルの開発者であるMartin Splitt氏がTwitterで解説している。
We ignore noscript except for the img fallback.
— Martin Splitt @ 🇬🇷 #athens (@g33konaut) 2019年5月31日
利用ケースとしてはたとえば、Lazyloadで画像を遅延読み込みさせる場合が挙げられる。一般的に画像の遅延読み込みにはJavaScriptを使うが、スクロール時に動作する仕組みにしていてもGooglebotはスクロールしないため、画像は読み込まれない。しかし noscript で画像を指定しておくと、グーグルはその画像を認識できるのだ。
ちなみに最新のGooglebotのレンダリングエンジンは IntersectionObserver をサポートしている。IntersectionObserver は「スクロール状況」ではなく、たとえば「表示領域に要素が含まれているか」といった判定をするため、スクロール動作をしないGooglebotでも遅延読み込みに対応できる。そのためLazyload画像を IntersectionObserver で構成すれば noscript は必要ないと思われる(とはいえ予防策として利用しても悪いことはないだろう)。
筆者注: 画像以外の noscript をグーグルは無視するのというのが公式の見解だが、テキストでもインデックスされたという調査結果を筆者は信頼できる人物から聞いたことがある(だからといって、noscript を多用しろということではないが)。
- ホントにSEOを極めたい人だけ
アドレス変更ツールはサイト統合に利用できるのか?
利用しても効果なし (サイト) 海外情報
複数のサイトを1つのサイトに統合する際に、Search Consoleのアドレス変更ツールを使ってもいいのだろうか?
グーグルのジョン・ミューラー氏によれば、サイト統合のために使ってもダメだとのことである。アドレス変更ツールは、1対1のドメイン名変更によるサイト移転を想定したツールであり、1対複数の統合で利用しても効果は得られないようだ。
なお、新バージョンのSearch Consoleにはアドレス変更ツールは移行されていない。移行の予定があるかどうかは不明だ。
- ホントにSEOを極めたい人だけ
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
モバイル検索に関係する変更をピックアップ。
-
Google、モバイル検索結果をリニューアル。ファビコン表示のデザインに
CTRに影響は出るか?
★★★★★- すべてのWeb担当者 必見!
-
Google、新規サイトではモバイル ファースト インデックスをデフォルトに。2019年7月1日から適用
モバイルファーストでサイト作成していれば影響なし
★★★★☆- すべてのWeb担当者 必見!
※このコンテンツはWebサイト「Web担当者Forum – 企業ホームページとネットマーケティングの実践情報サイト – SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:Google検索コアアルゴリズム6月3日にアップデート 順位への影響は? 対策は?【SEO記事12本まとめ】 | 海外&国内SEO情報ウォッチ
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.

鈴木 謙一(すずき けんいち)
「海外SEO情報ブログ」の運営者。株式会社Faber Companyの取締役Search Advocate(サーチ・アドボケイト)。
海外SEO情報ブログは、SEOに特化した日本ではもっとも有名なSEO系ブログの1つ。米国発の最新のSEO情報を中心に、コンバージョン率アップやユーザーエクスペリエンス最適化のための施策も取り上げている。
正しいSEOをウェブ担当者に習得してもらうために、ブログでの情報発信に加えて所属先のFaber Companyでは、セミナー講師や講演スピーカーを主たる役割にしている。
@memo
Web News
http://bit.ly/31eSuGj
via Web担当者Forum http://bit.ly/2wTrCvY
June 7, 2019 at 08:04AM http://bit.ly/31eSuGj