BanbaYa備忘録 YouTube Data API v3を使用して、YouTubeページと同じリストモジュールを作ってみた【LIGアドベントカレンダー20日目】
参照元 株式会社LIG
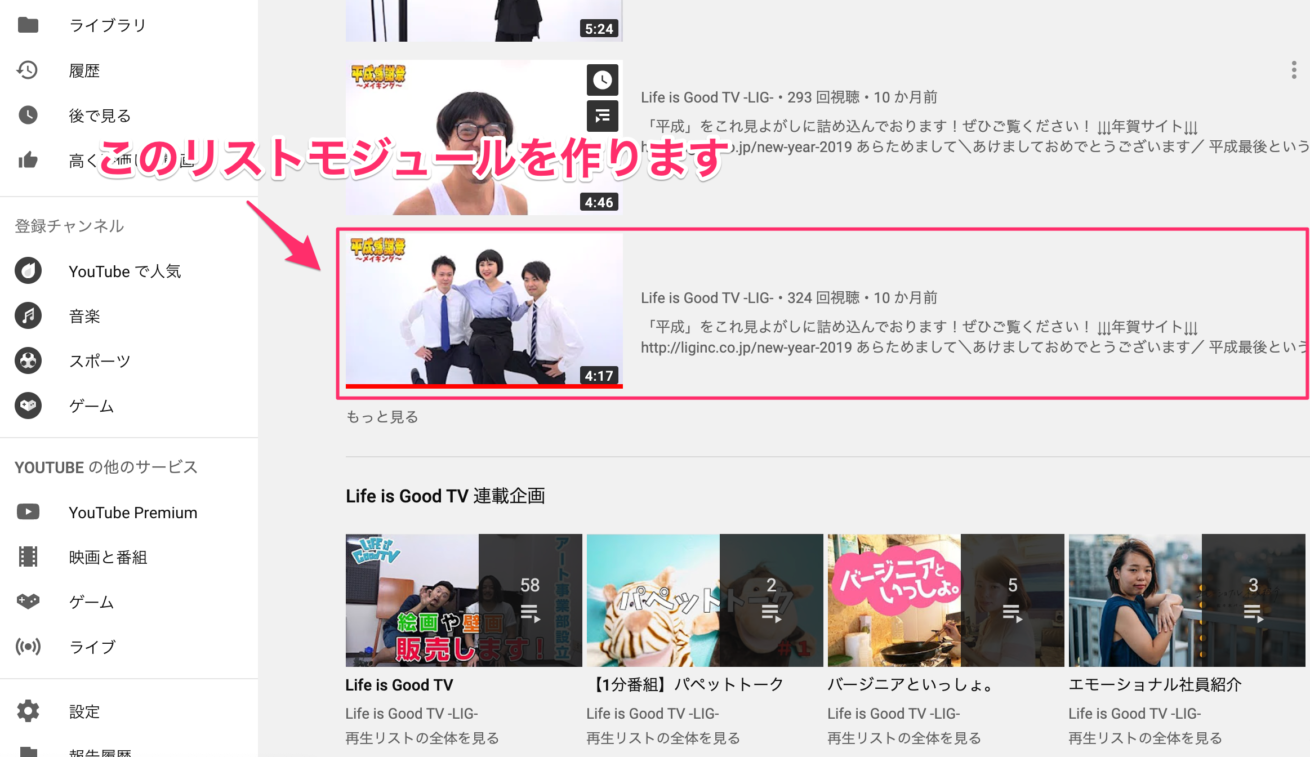
YouTube Data API v3を使用して、YouTubeページと同じリストモジュールを作ってみた【LIGアドベントカレンダー20日目】
参照URL https://liginc.co.jp/497428
こんにちは、フロントエンドエンジニアのはっちゃんです。
こちらはLIGアドベントカレンダーの20日目の記事です。
LIGアドベントカレンダー2019は
こちら!
今回は、YouTube Data API v3を使って、YouTubeページと同じリストモジュールを再現してみたいと思います。

YouTube Data APIとは
YouTubeが提供しているAPIで、動画やチャンネル、再生リストに関わる情報を取得して、自分のWebサイトやアプリケーションで使用することができます。
公式のドキュメントが用意されているので、詳しくはこちらをご覧ください。
https://developers.google.com/youtube/v3/getting-started?hl=ja
今回やること
- 動画URLの取得
- サムネイルの取得
- タイトルの取得
- チャンネル名の取得
- チャンネルURLの取得
- 再生回数の取得
- 再生時間の取得
- 投稿日時の取得
- 説明の取得
になります。
ではさっそくやっていきましょう。
YouTube Data APIを使う準備
YouTube Data APIを使うには、まずAPI keyを作成する必要があります。
このプロセスは今回のメインの話題ではないので、参考サイトを載せておきます。
YouTube Data API v3 を使って任意のプレイリストの動画情報をJSON形式で取得する jQuery + Ajax – hi3103の備忘録
また、今回欲しい情報は、動画の情報なので、videos APIを使用します。
このようなURLになります。
'https://www.googleapis.com/youtube/v3/videos?id=[動画ID]&key=[API_KEY]&part=snippet,contentDetails,statistics,status公式ドキュメントはこちらです。
https://developers.google.com/youtube/v3/docs/videos
JavaScript
このようなコードになりました。
通信には、jQueryのAjaxを使用しました。
//リクエストパラメーターのセット
//リクエストパラメーターのセット
const KEY = 'API_KEYが入ります' ;// APIKEY
const ID = 'fADXsTe05zs' ;// 動画ID
let url = 'https://www.googleapis.com/youtube/v3/videos'; // APIURL
url += '?id=' + ID;
url += '&key=' + KEY;
url += '&part=snippet,contentDetails,statistics,status';
//Ajax通信をする
$(function(){
$.ajax({
url: url,
dataType : 'json'
}).done(function(data){
// URL
$('#js-youtube-link').attr('href', `https://www.youtube.com/watch?v=fADXsTe05zs&t=25s${data.items[0].snippet.channelId}`);
// サムネイル
$('#js-youtube-image').attr('src', data.items[0].snippet.thumbnails.medium.url);
// タイトル
$('#js-youtube-title').append(data.items[0].snippet.title);
// チャンネル名
$('#js-youtube-channel').append(data.items[0].snippet.channelTitle);
// チャンネルURL
const $youtubeChannel = $('#js-youtube-channel');
$youtubeChannel.attr('data-href', `https://www.youtube.com/channel/${data.items[0].snippet.channelId}`);
// aタグ内で別のURLに遷移
$youtubeChannel.on('click', (e) => {
e.stopPropagation();
e.preventDefault();
window.open($('#js-youtube-channel').data('href'), '_blank');
});
// 再生回数
$('#js-youtube-views').append(data.items[0].statistics.viewCount);
// 再生時間
let duration = data.items[0].contentDetails.duration;
let convertDuration = moment.duration(duration).format('hh:mm:ss');
$('#js-youtube-duration').append(convertDuration);
// 投稿日時
moment.locale('ja');
let date = data.items[0].snippet.publishedAt;
let convertDate = moment(date).fromNow();
$('#js-youtube-date').append(convertDate);
// 説明
$('#js-youtube-description').append(data.items[0].snippet.description);
}).fail(function(data){
console.log('通信に失敗しました。');
});
});気をつけるところは、主に時間に関わる部分です。
再生時間は、デフォルトだとISO 8601形式で返ってくるので、hh:mm:ss形式に変換しなければいけません。投稿日時も、同様の形式で返ってくるので、YouTubeの表示に合わせるには、「何日前」「何週間前」「何ヶ月前」に変換しなければいけません。
日付・時間の管理に便利なmoment.js
フルスクラッチでもできるのですが、デフォルトで使えるDate関数を使用する必要があり、書くと大変なので、ここはサクッとライブラリーを使用して解決してしまいましょう。
日付・時間の管理はDate関数を色々便利に拡張したmoment.jsが有名です。
Moment.js | Home
moment.jsでできることはこちらの記事がわかりやすいです。
全52項目!Moment.js日付データ取得・設定する(Setter, Getter)実例
再生時間の変換
コードを抜粋して見てみましょう。
// 再生時間
let duration = data.items[0].contentDetails.duration;
let convertDuration = moment.duration(duration).format('hh:mm:ss');
$('#js-youtube-duration').append(convertDuration);YouTube Data APIから取得した再生時間の情報をmoment.duration関数に渡して処理しています。
こちらの関数は、moment.jsの拡張モジュールを入れないと使用できないので、cdnキャッシュされているこちらのURLを読み込んでおきましょう。
準備ができたら、format関数にhh:mm:ssを指定して完了です。
投稿日時の変換
こちらもコードを抜粋して見てみましょう。
moment.locale('ja');
let date = data.items[0].snippet.publishedAt;
let convertDate = moment(date).fromNow();
$('#js-youtube-date').append(convertDate);YouTube Data APIから取得した投稿日時の情報をfromNow関数で現在までの時間に変換しています。
注意しなければいけないのが、変換したものをそのまま表示すると、英語になってしまいます。
そこでmoment.local関数を使用して、日本語に固定させています。
こちらの関数、moment.jsの拡張モジュールを入れないと使用できないので、cdnキャッシュされているこちらのURLを読み込んでおきましょう。
準備ができたら、local関数にjaを指定して完了です。
表示の確認
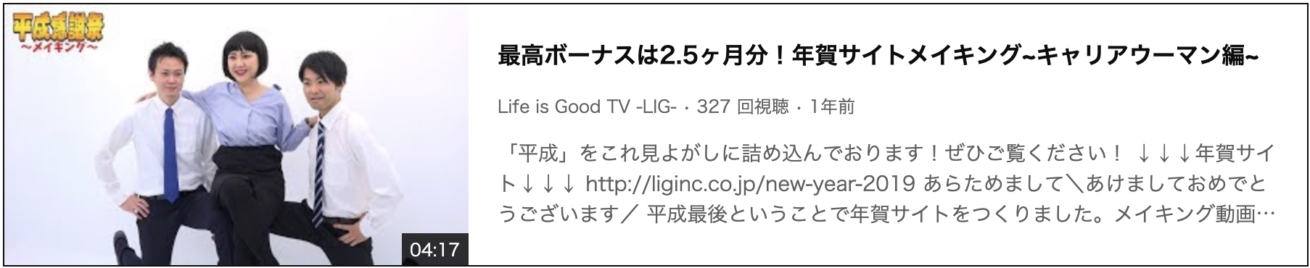
では表示を確認してみましょう。
下記のように表示されていれば成功です。
codepenも載せておきます(API KEYはご自身で取得して入れてください)。
See the Pen
youtube component by k_hatsushi (@hatsushi_kazuya)
on CodePen.
まとめ
Web上で動画を作る企業も増えていますが、このAPIの使い方を知っておくと、表現の幅が広がりそうですね。
ぜひこの機会に触ってみてはいかがでしょうか?
ではまた!
@memo
webデザイン
https://ift.tt/2r9CHLJ
December 20, 2019 at 06:03AM

