BanbaYa備忘録 無料で簡単なネットワーク図をドラッグ&ドロップで書ける「Network Notepad」レビュー
参照元 GIGAZINE
無料で簡単なネットワーク図をドラッグ&ドロップで書ける「Network Notepad」レビュー
参照URL https://gigazine.net/news/20200830-network-notepad/
無料で簡単なネットワーク図をドラッグ&ドロップで書ける「Network Notepad」レビュー
複数のサーバーを管理し始めると、サーバーやネットワーク機器の構成全体を表すネットワーク図を書く必要性が出てきます。無料のWindows向けソフトウェア「Network Notepad」を使うと、ドラッグ&ドロップで簡単なネットワーク図を書くことができます。
Network Notepad
http://www.networknotepad.com/index.shtml
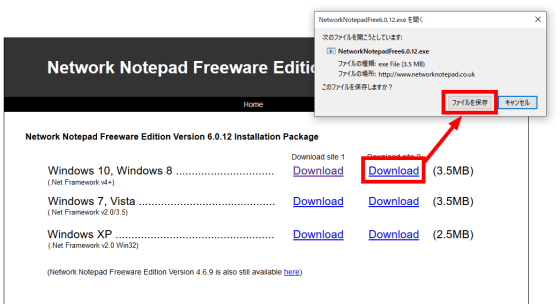
まずはNetwork Notepadのダウンロードページにアクセスし「Download」をクリック。「ファイルを保存」をクリックしてファイルを保存します。
ダウンロードしたファイルをダブルクリック。

インストーラーが起動するので「OK」をクリックします。

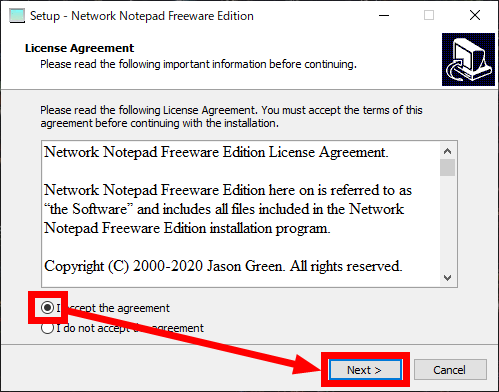
ライセンス規約に同意して「Next」をクリック。

インストール場所を変更しない場合はそのまま「Next」をクリック。
「Next」をクリック。
Network Notepadを利用するユーザーを限定しない場合は、そのまま「Next」をクリックします。
「Install」をクリック。
インストールが完了後「Finish」をクリックすると、Network Notepadが起動します。
最初に表示されるのは真っ白な画面。ここにサーバーやスイッチなどのオブジェクトを配置し、ネットワーク図を書いていきます。
まずは言語を日本語に変更するため、「File」から「Setup」をクリック。
「Japanese」を選択して「OK」をクリック。これでNetwork Notepadの言語を日本語に変更できます。
さっそくネットワーク図を書いてみます。「オブジェクトライブラリ」をクリックすると……
ネットワーク図を書くのに利用できるオブジェクトが一覧で表示されます。
利用したいオブジェクトを真っ白なキャンパス部にドラッグ&ドロップして、オブジェクトを配置していきます。
配置したオブジェクトを右クリックし、「プロパティ」をクリックすることで、オブジェクトの設定を行うことができます。
「Name」で名前を、「Address」でIPアドレスを設定し、「OK」をクリック。
なお、名前やIPアドレスの横にあるのは「オブジェクトに対する文字の場所」の設定。例えば「N(北)」に設定すると、オブジェクトに対して上側に文字が表示されます。
デフォルトでは利用できるオブジェクトが限られているので、Network Notepadが提供している追加オブジェクトを追加します。Network Notepadをダウンロードしたページと同じページにアクセスし、「Click here」をクリックしてZipファイルをダウンロード。ダウンロードしたZipファイルは展開しておきます。
「オブジェクトライブラリ」ボタンから「ファイル」「オブジェクトライブラリを開く」をクリック。
オブジェクトが格納されているディレクトリが表示されるので、先ほど展開したZipファイルの中身をこのディレクトリにコピーしておきます。
これでオブジェクトを追加することができました。
「自動整列」ボタンをクリックして自動整列をオンにしておくと、オブジェクトを自動で整列してくれます。
こんな感じでオブジェクトを配置しました。
続いてオブジェクト同士をつなぎ合わせていきます。オブジェクト同士のリンク状態にあわせてリンクを選択します。
リンクのオブジェクトをクリックし、オブジェクト同士をドラッグ&ドロップすると……
オブジェクトをつなぎ合わせることができました。
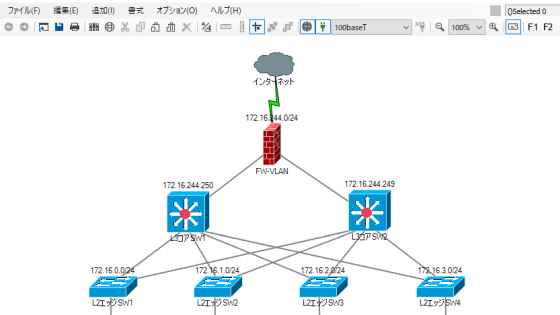
他のオブジェクトもつなぎ合わせれば、簡単なネットワーク図の完成。
IPアドレスを設定したオブジェクトを右クリックすると、telnetやVNCでのリモート接続、pingによる死活監視などを行うことができます。
作成したネットワーク図を保存するには「保存」をクリック。
保存したいディレクトリを選択して「保存」をクリックします。
保存したファイルはテキストファイルなので、GitHubなどで差分を管理することが可能。
なお、IPアドレスはひとつのオブジェクトに対してひとつしか設定できないため、複数のIPアドレスを持つサーバーなどの管理は難しそう。しかし、オブジェクトを右クリックで簡単に死活管理を行えるのは便利な機能でした。
@memo
Web News
https://ift.tt/2EKfaro
August 30, 2020 at 01:20PM