BanbaYa備忘録 はじめての Google Maps Platform と deck.gl の連携方法について
参照元 Google Japan Developer Relations Blog
はじめての Google Maps Platform と deck.gl の連携方法について
この記事は Google の Solutions Architect である Ken Nevarez による Google Maps Platform Blog の記事 "How to build your first Google Maps Platform integration with deck.gl" を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
世の中はデータで満ち溢れています。こうしたデータの中で特に生データというものは非常に抽象的です。なぜなら、多くの場合、その隠れた意味をデータから引き出すには難しい作業を伴うからです。位置に関するデータもその一つです。位置を想起させる要素(「ジオらしさ」と言えばよいでしょうか)をデータの各行に感覚的にモデル化することが難しいのです。緯度と経度で正確な位置を記述することはできますが、それらを図的に表現して計算する手段がなければほとんど役に立ちません。この計算はコンピュータが得意とするところであって、人間にとっては得意なことではないでしょう。そこで、視覚化することが救いになります。データを視覚化することで、数値からだけでは見ることが難しい隠れた相互接続の世界を明らかにします。
この記事では、Google Maps Platform と deck.gl を連携する方法を説明します。まず、シンプルな「Hello, World!」スタイルの紹介から始めます。次に、実際のデータを使って、基本的な視覚化の手順を説明します。それができれば、視覚化に使用することができる完全な定型コードを得ることができます。
Hello, world!
deck.gl を使用した最も単純なマップの視覚化を見てみましょう。スターター プロジェクトをダウンロードしてください。
このチュートリアルで使用するファイルはすべて /src ディレクトリにあります。 主なファイルは hello-world.html です。このファイルには、Maps JavaScript API をインポートするコードと、それを使用して初期化し、基本的なスタイルをマップに適用するコードが含まれています。
このページを表示するために、シンプルなウェブサーバーを使います。このページは必須ではありませんが、この後の事例でデータとマップスタイルを読み込む際の CORS エラーを回避するため、なんらかの提供手段が必要になるでしょう。
ダウンロードしたスターター プロジェクトのディレクトリに移動します。
次のコマンドを実行して、ウェブサーバーを起動します。
$ python -m SimpleHTTPServer 8000次に、Maps JavaScript API をインポートする hello-world.html の上部にある script タグ内の YOUR_API_KEY を実際に作成された API キーに置き換えます。API キーの生成方法については、こちらの動画をご覧ください。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=visualization">
</script>
これで、次の URL によりページを表示できます。
http://localhost:8000/hello-world.html
以下のようになるはずです。
deck.gl の基本的な視覚機能の追加
Google マップは、単独でも魅力的ですが、実世界のユースケースに即したデータ可視化の準備ができているとは言い切れません。そこで、基本となる deck.gl 視覚化を追加しましょう。Scatterplot Layer です。
まず、index.html の <head> セクションに次の script タグを追加して、deck.gl ライブラリのパッケージ化されていないバージョンをアプリに含めます。
<head><title>Google Maps and deck.gl - Hello, World!</title><script src="https://unpkg.com/deck.gl@^7.0.0/dist.min.js"></script>...</head>
次のコードをご覧いただくと、index.html のメイン script で、マップがすでに初期化され、データポイントが定義されていることがわかります。
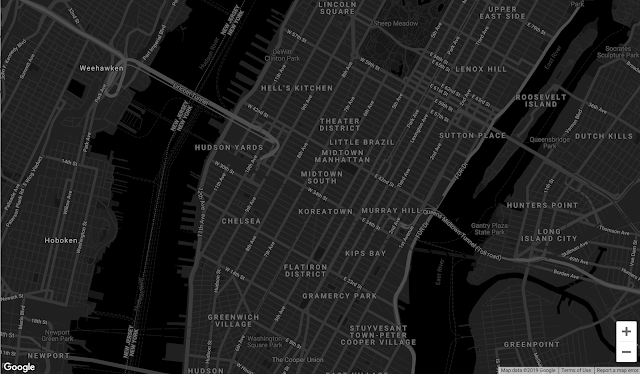
<script type="text/javascript">const nyc = { lat: 40.75097, lng: -73.98765 };const map = new google.maps.Map(document.getElementById('map'), {center: nyc,zoom: 14,disableDefaultUI: true, // de-clutters the UIzoomControl: true, // brings back zoom controlsstyles: mapStyle // use map styles from /styles/map_styles.js});</script>
deck.gl 視覚化レイヤーをこのマップに適用する最初のステップとして、この script タグの上部にある deck.gl から GoogleMapsOverlay と ScatterplotLayer オブジェクトをインポートします。
<script type="text/javascript">const { GoogleMapsOverlay, ScatterplotLayer } = deck;...</script>
次に、GoogleMapsOverlay を初期化し、deck.gl の ScatterplotLayer レイヤーのインスタンスを同じスクリプトの下部に渡します。「レイヤー(Layer)」は deck.gl のコアコンセプトで、データを取得してレイヤーの外観と動作を定義する一連のプロパティに基づいて地図上にレンダリングする視覚化タイプを作成します。
ここでは、1 つのデータポイントと半径 10 メートルを指定して、マップにオーバーレイを追加します。
...const deckOverlay = new GoogleMapsOverlay({layers: [new ScatterplotLayer({id: 'scatterplot',data: [{ position: [nyc.lng, nyc.lat, 0], }],getRadius: 20,getFillColor: [255, 133, 27]})]});deckOverlay.setMap(map);
deck.gl レイヤーのデータ属性は堅牢です。Iterable(データの配列)、String(URL)、Promise または汎用オブジェクト(長さを実装する)を取ります。レイヤーにフィードできる内容の詳細については、deck.gl プロパティのドキュメントをご覧ください。
最終的に、大都市の雑踏に紛れこんだ、ある単一のマーカーになるはずです。
 |
| 単一のデータポイントを持つ散布図レイヤー |
データソースの追加
BigQuery の公開データセットの 1 つからさらにデータを追加して、より意味のある散布図を作成してみましょう。BigQuery を初めて使用する場合は、このガイドを参照して初期設定します。パブリック データセットをクエリする方法の一例を参照してください。
ニューヨーク市の Citi Bike データセットを使用します。Citi Bike はニューヨーク市の自転車シェアシステムで、マンハッタン、ブルックリン、クイーンズ、ジャージーシティに 1 万台の自転車と 600 のステーションを持ち、米国最大規模を誇ります。
データを取得するために、Google Cloud コンソールの BigQuery クエリ エディターで次のクエリを実行します。
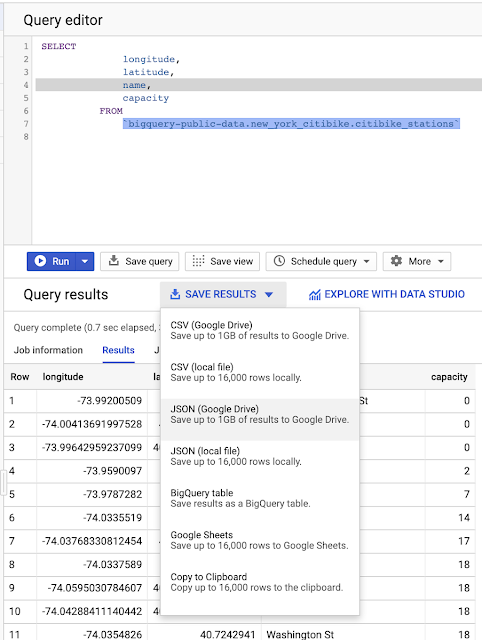
SELECTlongitude,latitude,name,capacityFROM`bigquery-public-data.new_york_citibike.citibike_stations`
クエリが完了したら、クエリ エディターの下にある SAVE RESULTS をクリックし、JSON (local file) を選択してデータを作業ディレクトリに保存します。この例では、ファイルに stations.json という名前をつけました。
次に、この新しい JSON データソースと、そこに含まれるデータの解析方法についてレイヤーに伝えます。getPosition、getFillColor、getRadius はデータアクセサです。データに到達する方法をレイヤーに伝え、視覚化のさまざまな属性をレンダリングする方法を決定するために使用する値を抽出します。ScatterPlot Layer の場合、これらのアクセサを使用して各データポイントの場所、サイズ、色を決定できますが、必ずしもデータに基づいてレンダリングを決定する必要はありません。
たとえば、ここではすべての行で塗りつぶしの色を一定にしていますが、ポイントの位置と半径はデータに基づいて動的に設定します。
const deckOverlay = new GoogleMapsOverlay({layers: [new ScatterplotLayer({id: 'scatterplot',data: './stations.json',getPosition: d => [parseFloat(d.longitude), parseFloat(d.latitude)],getFillColor: d => [255, 133, 27],getRadius: d => parseInt(d.capacity),})]});
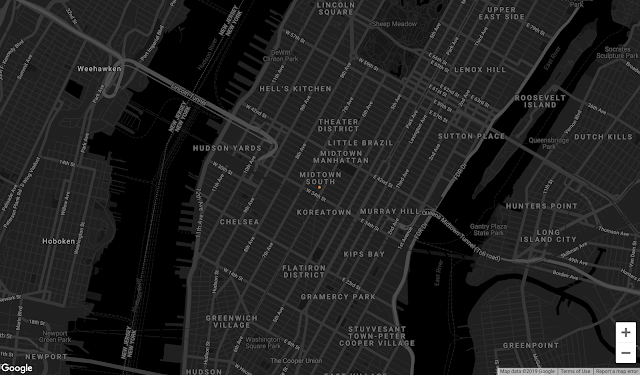
ここで作成中のアプリケーションをリロードすると、ニューヨーク市の約 800 の Citi Bike ステーションが視覚化されます。
 |
| 完成した散布図レイヤー |
簡単に大容量のデータを表示できましたね。Google Cloud の BigQuery パブリック データセットのデータを使用して、皆さんは deck.gl データの視覚化を初めて表現できたのです。問題が発生した場合は、scatterplot.html のコードを参照して、このチュートリアルの完成コードを確認してください。
次回は、これを先に進めて、さらに多くのデータと興味深いインタラクティブな情報をこの Scatterplot Layer に統合していきます。
Google Maps Platform に関する詳しい情報はこちらをご覧ください。ご質問やご意見はページ右上の「お問い合わせ」より承っております。
Posted by 丸山 智康 (Tomoyasu Maruyama) – Google Maps テクニカル アカウントマネージャ
https://ift.tt/2tbogIj
January 15, 2020 at 06:59PM