ウェブ制作がすご楽に!便利な最新オンラインツール33個まとめ
ウェブ制作がすご楽に!便利な最新オンラインツール33個まとめ
https://ift.tt/2kmBrS9

この記事では、日常行っているWebデザインやグラフィックデザインの制作が格段スピードアップする、便利な最新オンラインツールをまとめてご紹介しています。
カテゴリ分けされたこれらのツールやサービスを利用することで、面倒な作業を自動化し、生産性をアップすることができるでしょう。一度使いはじめると「これなしじゃ考えられない。」、そんな便利ツールが揃います。
コンテンツ目次
- 1. デザインコレクション
- 2. イラスト系ライブラリ
- 3. モックアップツール
- 4. デザインからコードへの変換ツール
- 5. プロトタイプツール
- 6. 生産性アップツール
ウェブ制作がすご楽!便利な最新オンラインツールまとめ
デザインコレクション
このツールはCSSコードを使って、アップロードしたSVGファイルのstrokeとfillプロパティのアニメーションを作成するAnimistaのスピンオフ・プロジェクト。
ユーザー登録やクレジット表記なども不要、ロゴデザインを完全無料で作成、ダウンロードできるサービス。作成したロゴは、商用ライセンス対応となっています。
ウェブサイトやモバイルのプロトタイプ作成を数分で行うことができる、200を超えるフローチャートが揃ったUIデザイン素材集。
Moose: Realistic Photo Collage
写真をしている合成の違和感を全く感じさせない、リアルなフォトコラージュ作成キット。性別はもちろん、年齢、言語、髪の毛、ボディタイプなどあらゆるソート分けを実現。ただしダウンロードは、有料ユーザーのみとなります。
4,000を超える実際に使われているEメールデザインを集めたギャラリーサイト。
Reactをベースとした、Figma最大級のUIライブラリで、2100を超えるUIコンポーネントに、600個のアイコン素材、カスタマイズ可能なスタイルやスクリーンなど幅広く揃い、詳しい使い方をまとめたドキュメンテーション付き。
デザイナーとデベロッパーのコラボレーションをよりスムーズにしてくれる、React.jsのデザインシステム。
最近のウェブデザイントレンドを多数盛り込んだ、70種類を超えるアートボードを収録したデザイン素材集。FigmaとSketchファイルで収録されています。
無料のSketch専用UIデザイン、コンポーネントをダウンロードできるオンラインサービスで、同時にロイヤリティフリーの高画質フォトストック写真をEnvato Elementsより無料ダウンロードできます。
オープンソースで公開されているReact.js向けコンポーネントライブラリ。アプリの作成、アップグレードを手軽に行うことができます。
フォントの組み合わせ見本をまとめたライブラリで、具体的なサンプル作例を確認できるだけでなく、どれもGoogleフォントで無料利用できる点もポイントです。
イラスト系ライブラリ
独特の作風の手描きイラストをSVGとPNGファイル形式で無料ダウンロードできるWebイラストサービス。
ロイヤリティフリーで商用利用OKのイラストを無料ダウンロードできるライブラリで、自分でカラーの変更もできます。
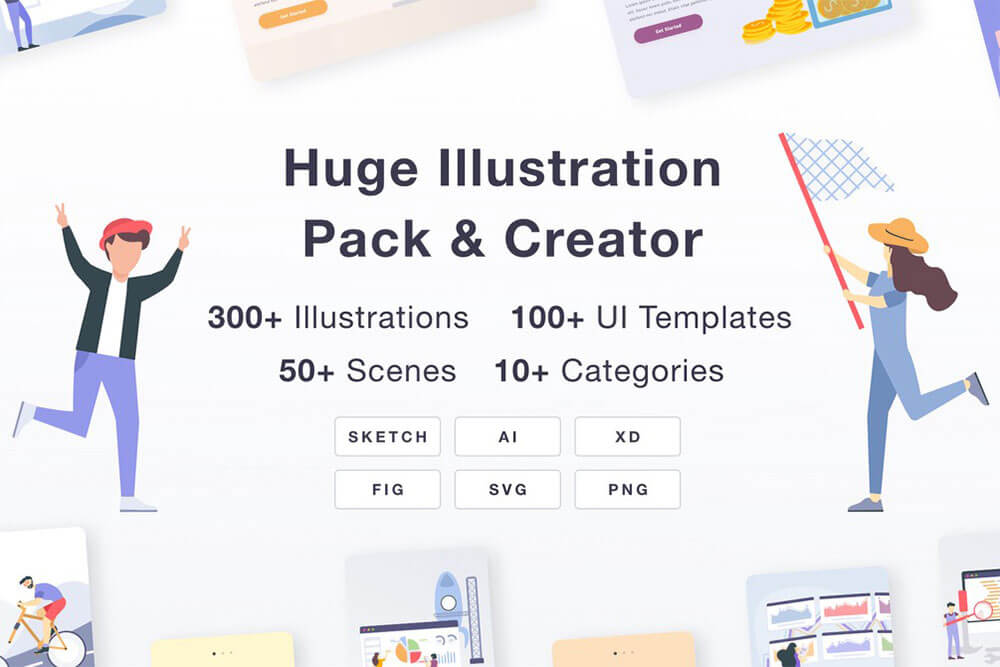
Huge Illustration Pack & Creator
300以上のイラストに、50背景シーン、100種類のWeb用UIテンプレートなどが揃い、自分だけのイラストレーションを作成できる有料デザインキット。(価格$38)
商用利用にも対応したMITライセンス付きで、遠近感を利用した3Dフラットスタイルのイラストを無料ダウンロードできます。
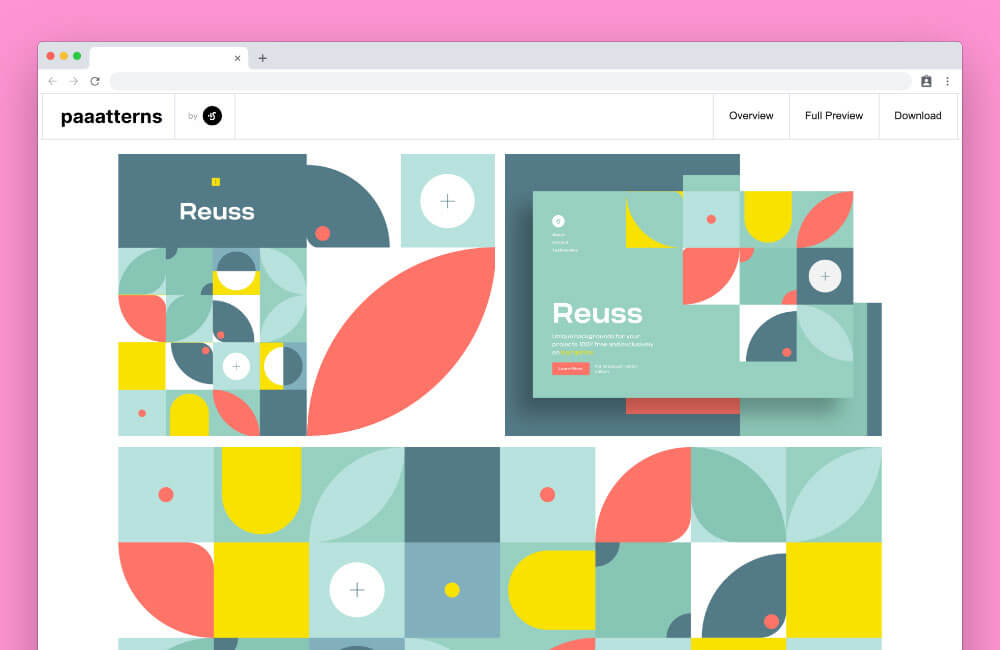
カラフルで美しいベクターパターンテクスチャを多数そろえたデザイン素材集で、SketchやFigma、XD,Illustrator用ファイルの他に、SVGとPNGファイルでダウンロードできます。
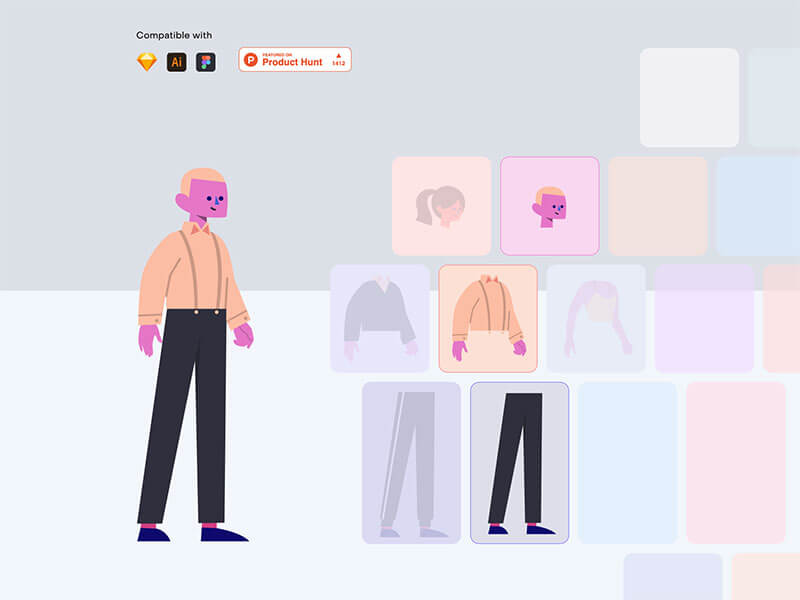
着せかえ人形の要領でオリジナルのキャラクターデザインを作成できる無料イラストツール。Illustratorの他に、SketchとFigmaにも対応しています。
この他にもイラスト素材は多数公開されています、こちらも確認してみると良いでしょう。
https://ift.tt/2ZenS6y
モックアップツール
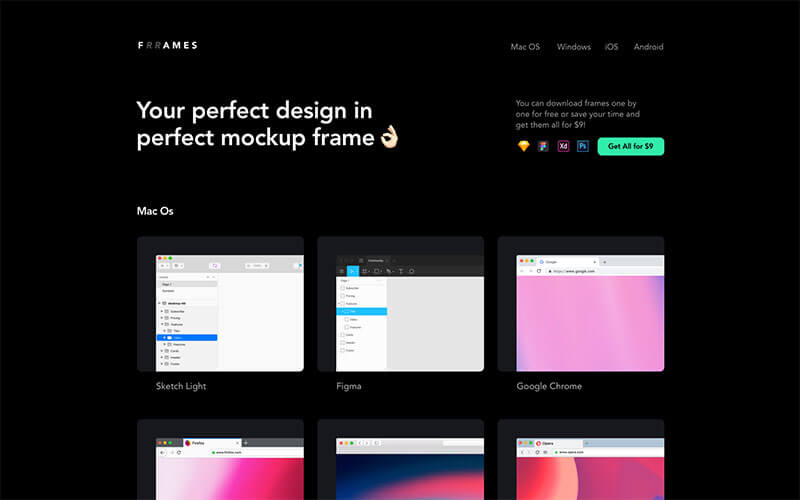
Mac OSやWindows、iOS、Androidなどのスクリーン画面をそのまま再現できるモックアップフレーム集。SketchやPhotoshop、Adobe XD、Figmaなど多彩なデザインアプリ用ファイルが揃います。
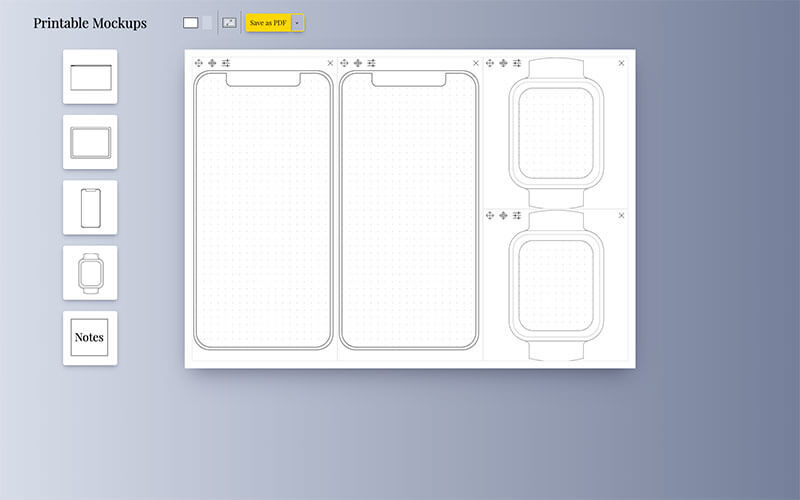
ダウンロードしてそのままプリント印刷できる、さまざまなスクリーンサイズに最適化されたモックアップコレクション。
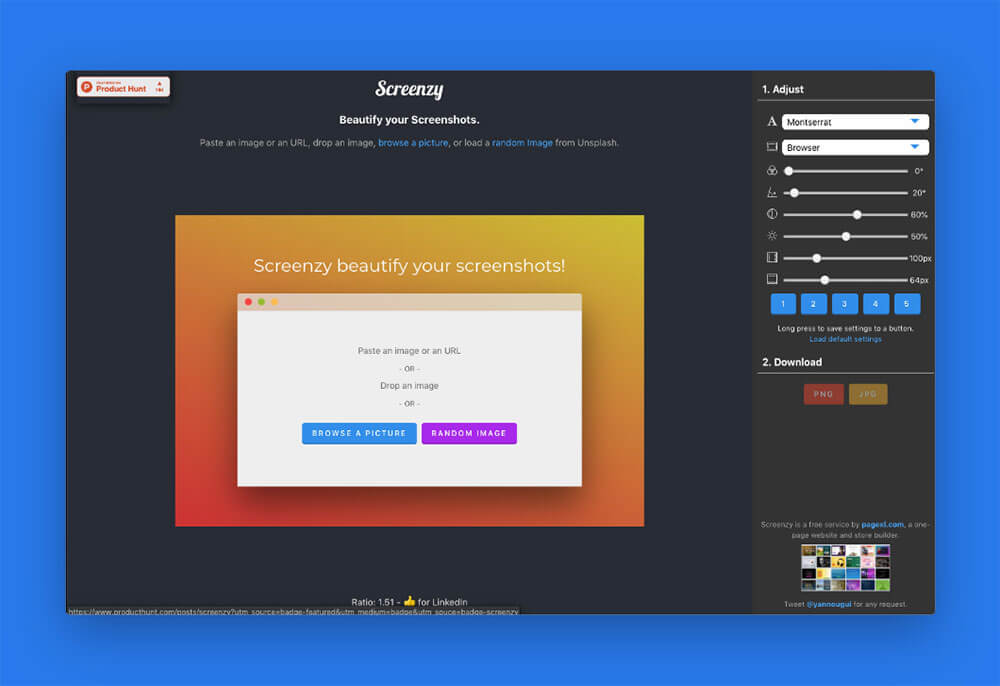
撮影したスクリーンショットや写真画像を美しく加工してくれるサービス。画像をアップロードするだけで、ブラウザで閲覧した様子に仕上げてくれます。
動画ビデオを高画質なGIFアニメーションに変換してくれるサービス。FFMPEGという新しいファイル形式を採用し、ファイルサイズを落としながら、ビデオ出力のような画質クオリティを保つことができます。
デザインからコードへの変換ツール
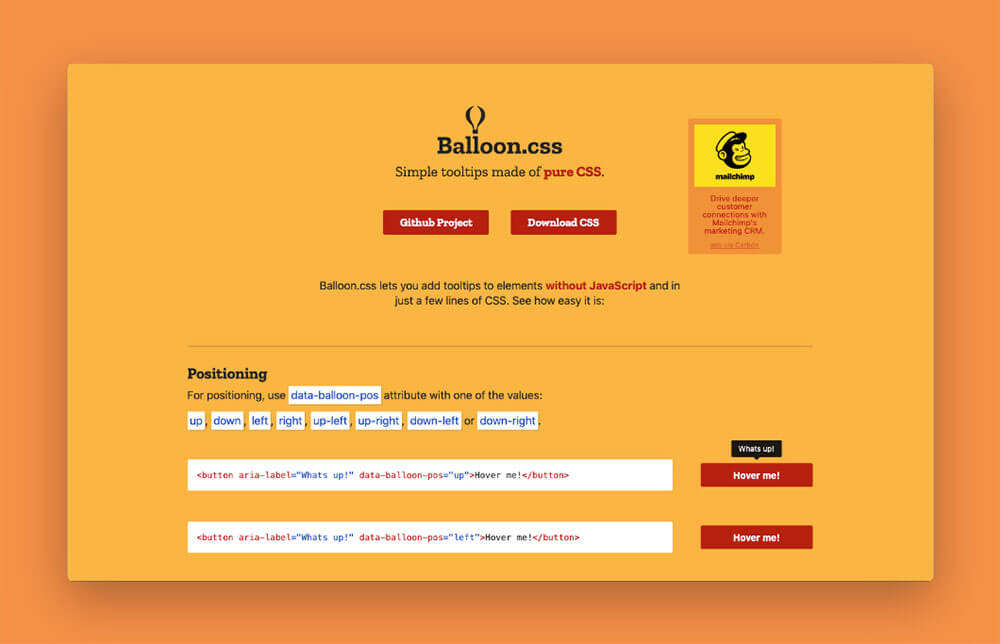
JavaScriptを使わず数行のCSSのみで、デザイン要素にツールチップを追加できるちょっと嬉しい機能。
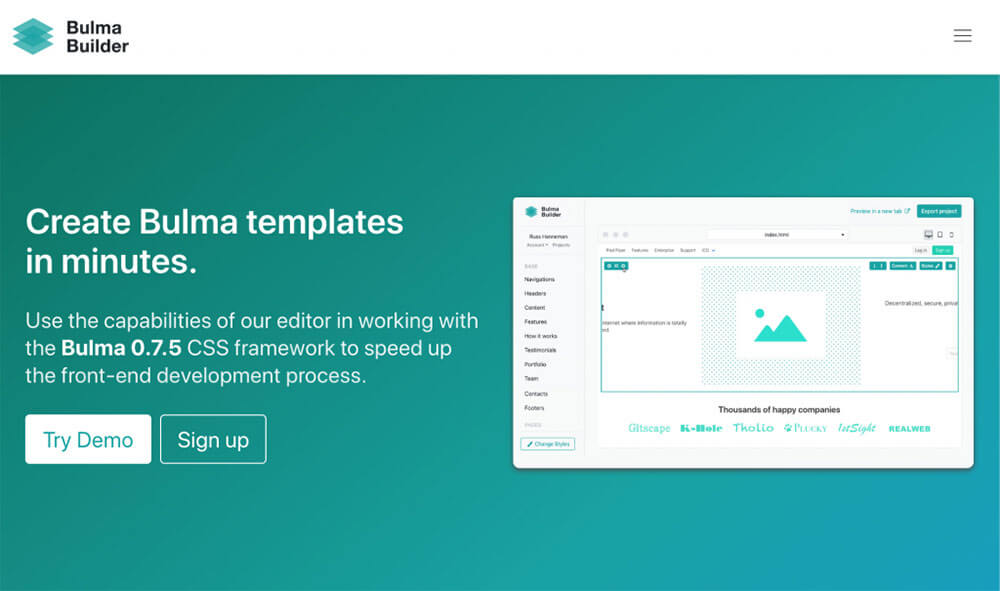
軽量で人気のCSSフレームワーク「Bulma」専用のエディタ、ビルダー機能で、コードを考えずに手軽にテンプレートを作成できます。
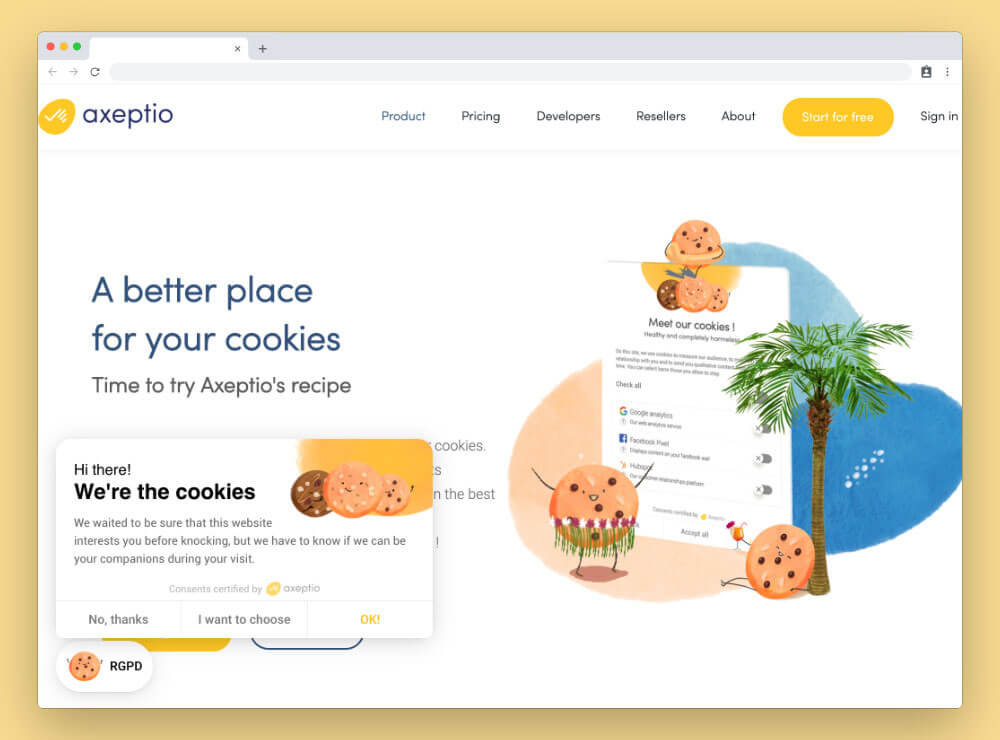
ウェブサイトのクッキーを新しい方法で保存、管理することができる新しいサービス。
SVGファイルを開くことで、ウェブサイト用に最適化しレンダリングしてくれるMac専用アプリ。
あらゆる波型シェイプにカスタマイズができ、そのままSVGファイルとして無料ダウンロードできるサービス。ウェブページのセクション項目同士のスペーサーとしても利用できます。
Prototyping with React + Framer
ReactとFramerの使い方を学ぶオンラインスクールで、10種類のモジュール、15のプロジェクトなど充実の内容。
プロトタイプツール
ボイスコマンドAlexaにAdobe XDが対応しました。これで「アレクサ、Adobe XDを開いて」でプログラムを開くことができます。
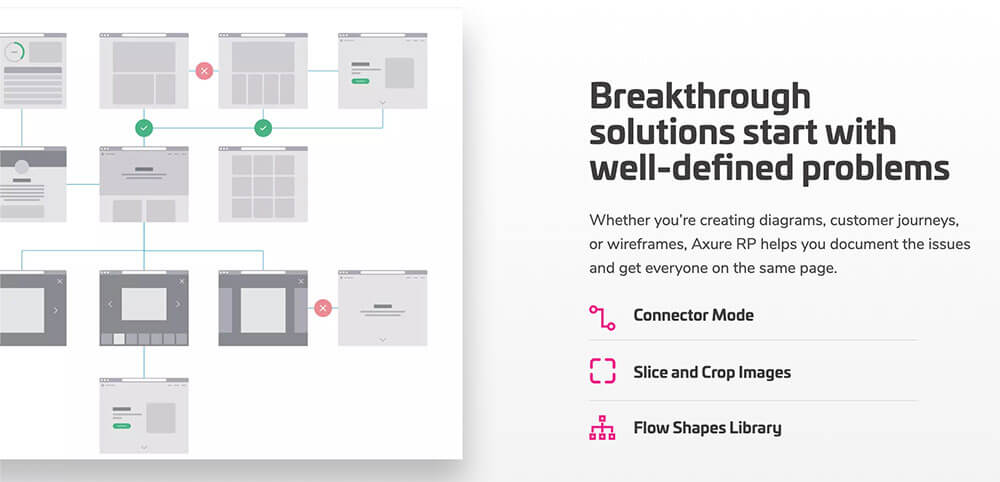
ウェブサイトの設計を計画したり、プロトタイプ作成をコード不要でデザインし、デベロッパーへの引き渡しをスムーズにしてくれます。
SketchファイルをWindows上で、しかもオフラインで利用できるグラフィックデザインソフトウェア。
Sketchを使った日常のデザイン業務をスピードアップさせる無料の拡張プラグイン。参考元サイトには、より詳しい使い方を紹介した動画も。
生産性アップツール
ウェブサイト制作の途中で、さまざまなデバイス端末での表示確認をインスタントに行うことができる、時間短縮と生産性がアップするサービス。
URLを入力するだけで、サムネイル付きのウェブ用サイトマップを自動生成してくれるツール。
これまでの便利ツールも確認しておこう。
当サイトでは、定期的に気になる新サービスやデザイン素材などをまとめて一覧リストアップしています。2019年に入り公開された、以下のサービスもチェックしてみてはいかがでしょう。
https://ift.tt/2J6lAmc
https://ift.tt/2GmzOfa
https://ift.tt/2RIae8y
サムネイル@ : Free collection of beautiful patterns for all vector formats – Paaatterns
ウェブ制作がすご楽に!便利な最新オンラインツール33個まとめはPhotoshopVIPで公開された投稿です。
@memo
webデザイン,Favorite SITE
https://ift.tt/2ZCeIUF
via PhotoshopVIP http://photoshopvip.net
September 2, 2019 at 07:38PM https://ift.tt/2ZCeIUF