Tayoriで作成したフォームをWordPressで設置する方法
Tayoriで作成したフォームをWordPressで設置する方法
https://ift.tt/2Z82ZwT

この記事では、CMSの代表格といえるWordpressを用いてWEBサイトやブログを管理されてる方向けにTayoriのフォーム設置方法を紹介します。
TayoriのフォームをWordpressに設置するには4つの方法があります。
以下でそれぞれの方法でのフォームの見え方と設置方法を詳細に確認していきましょう。
コード埋め込み
Tayoriでは指定のコードをWebサイトに埋め込むことで、お問合せフォームを開くためのボタンを表示することが可能です。ボタンをクリックするとモーダルウィンドウ形式でフォームが画面に覆いかぶさるように表示されます。


以下はコード埋め込みでの設置手順です。
まずフォーム管理画面で設置したいフォームを選び、設置をクリックし、設置方法としてコード埋め込みを選びます。

管理画面の案内に従ってボタンのデザインや色、表示位置を選択します


設置するサイトのドメインを入力した後で、表示されるコードをコピーします。

フォームを設置するサイトのWordpress管理画面を開き、外観 > テーマの編集 からテーマフッター(footer.php)を開き、</body>(body要素終了タグ)の直前にコピーをしたコードを貼り付けて完了です。

設置をしたあとは実際にWebサイトでボタンが表示されているか確認してみましょう。
リンクを設置
テキストやボタンなどからリンクをする形でフォームを設置することも可能です。この場合は、リンクをクリックすると別ページでフォームが開かれます。
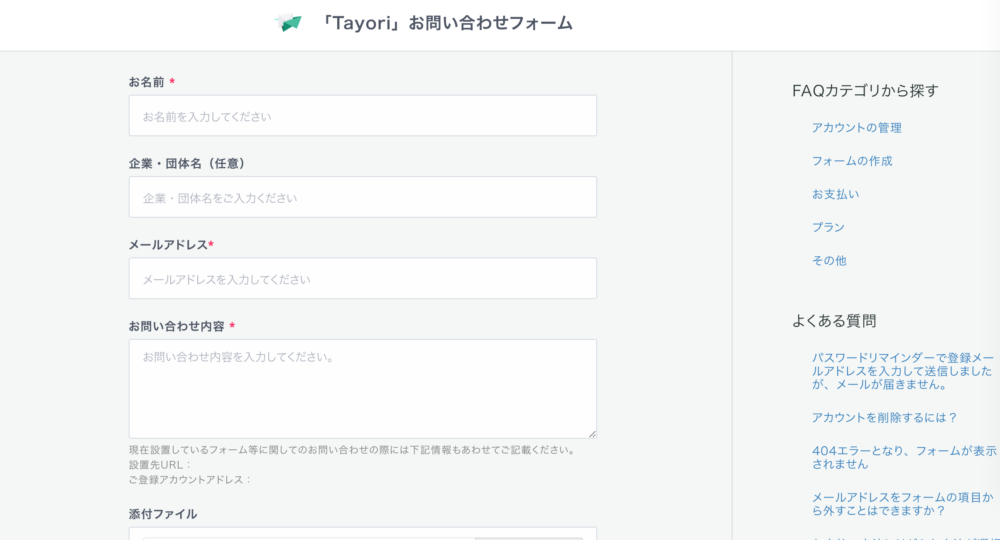
リンクで設置した場合、こちらのように別ページでフォームが開かれます。

リンク元のページ

リンク先のページ
以下はリンクでフォームを設置する手順です。
フォーム管理画面で設置したいフォームを選び、設置をクリックし、設置方法としてリンクを選びます。

フォームの種類を選び、最後に表示されるリンクをコピーします。

フォームを設置するサイトのWordpress管理画面で、リンクを設置したい固定ページや投稿ページのHTML編集画面を開き、コピーしたURLへのリンクを挿入します(そのまま貼り付けるのではなく、HTMLのリンクとする必要があります)。

ヘッダーやフッターに共通でお問い合わせページへのリンクを設置したい場合などは、外観 > テーマの編集 からヘッダー(header.php)やフッター(footer.php)のファイルを開き、リンクを設置したい箇所にコピーをしたリンクを挿入します。

テキストリンクの場合、HTMLは以下のようになります。
| <a href=“コピーをしたリンク”>お問合せフォームはこちら</a> |
ボタンなどの画像からリンクをする場合、HTMLは以下のようになります。
| <a href=“コピーをしたリンク”><img src=“お問い合わせボタン.jpg” ></a> |
iframeでの埋め込み
Tayoriではiframeでフォームを設置することも可能です。iframeでフォームを設置することでユーザーは別ページに遷移することなく、フォーム入力ができます。
iframeで設置した場合、こちらのようにフォームが表示されます。

以下はiframeでフォームを設置する手順です。
フォーム管理画面で設置したいフォームを選び、「設置」をクリックし、設置方法として「iframe」を選びます。

必要に応じてiframeで表示するフォームのサイズを変更して、コードをコピーします。

WordPress管理画面を開き、リンクを設置したい固定ページや投稿ページのHTML編集画面で、Tayoriからコピーをしたiframeのコードを貼り付けます。これでフォームの設置は完了です。プレビュー画面などで正しく表示がされているかを確認してみましょう。

また、iframeでフォームを設置する場合は以下の属性で表示を調整することも可能です。
- width :iframeで表示する部分の幅を調整します。
- height:iframeで表示する部分の高さを調整します。
- scrolling:iframeで表示する枠にスクロールバーを表示するかどうかを選べます。scrolling=”yes”でスクロールバーを表示、scrolling=”no”でスクロールバーを非表示にできます。scrolling=”auto”とすると、必要な場合のみスクロールバーを表示します(初期値ではscrolling=”auto”になっています)。
- frameborder:iframeのフレームの境界線の表示を調整できます。frameborder=”0″ を指定することで境界線を消すことができます。
例えば、スクロールバーと境界線をどちらも非表示にする場合にはこのようなコードになります。
| <div style=”width:100%;height:600px;overflow:auto;-webkit-overflow-scrolling:touch;”><iframe src=”フォームのURL” width=”100%” height=”100%” scrolling=”no” frameborder=”0″></iframe></div> |
さらにデザインをカスタマイズをされたい場合には、以下に紹介するHTMLでの設置が適しています。
HTMLでの埋め込み
Tayoriのスタータープラン、プロフェッショナルプランではHTMLでフォームを埋め込むこともできます。HTMLでの設置の場合は、独自に用意したCSSを適用することで柔軟にデザインを変更することができるため、最もカスタマイズ性が高い設置方法といえます。
以下はHTMLでフォームを設置する手順です。
まずフォーム管理画面で設置したいフォームを選び、「設置」をクリック。設置方法として「HTML」を選びます

HTMLで設置をする場合は、フォーム送信後にリダイレクトされるページを選ぶことができるので、リダイレクト先のURLを設定します。

設置サイトのドメインを指定し、表示されるHTMLをコピーします。

WordPress管理画面を開き、リンクを設置したい固定ページや投稿ページのHTML編集画面で、TayoriからコピーをしたHTMLのコードを貼り付けます。これでフォームの設置自体は完了です。

ただHTML設置の場合は、初期状態ではデザインが施されていない状態となりますので、CSSを使ってお好みのデザインを適用してみましょう。
@memo
web情報
https://ift.tt/2KOPVDF
via Tayori BlogTayori Blog https://tayori.com/blog
August 16, 2019 at 01:30PM https://ift.tt/2KOPVDF

