HTTPとか、TCP/IPとか、FTPとかの「P」ってなんだ!? つながるための会話術【第2回】 | 今さら人に聞けないWebの仕組み
HTTPとか、TCP/IPとか、FTPとかの「P」ってなんだ!? つながるための会話術【第2回】 | 今さら人に聞けないWebの仕組み
https://ift.tt/2EcQCpj
HTTP、TCP/IP、FTP……インターネット用語には「P」のつく略語が沢山あります。でも、Pって一体なんのPなんでしょうか?
今回は、Webに欠かせない「P」についてご説明します。

突然ですがみなさん、ブラウザのアドレス欄を見てみてください。特にスマートフォンで見ている方は、
とか、
といった具合に表示されていませんでしょうか?
この頃、ブラウザのアドレス欄の表示が省略されていることが増えました。でもこれはブラウザが手短に見えるようにしてくれているだけ。アドレス欄からコピーしてどこかにペーストすると、
となります。(例がうちのサイトでごめんなさい)
これが省略のない本当のサイトの住所、ということです。この住所のことを「URL」(ユーアールエル)と言います。これについては別の回で詳しくご説明しましょう。
今は、1つのサイト、1つのWebページには世界で唯一の住所・URLが決まっていて、だから世界中からどこのページでも見ることができるのだ、と理解してください。
今回のテーマは、インターネットにいっぱいある「P」。ブラウザのアドレス欄で省略されていたURLの先頭の部分です。
まずは「http://」を分解しながら、詳しく見ていきましょう。
「://」は前の「http」と後ろの部分をわかりやすく分けるために挟んである記号のようなものです。 「:」だけでも良いのですが、それだと見落としやすいし、「:」は他の用途でも多用されるので紛らわしいですね。
そのため、「/」が入るのですが、「:/」よりも「://」とした方が、「これはURL以外の何物でもない」とはっきり判断できます。(「実際もっと簡単にできたのに」と、Webの生みの親、ティム・バーナーズ=リーさん自身が悔やんでいる、なんて話もあります)
機械の間でルールを決めておかないと会話できない
さて、問題は「http」です。Webに携わっている人なら、これが何か、しっかり理解しておきたいところ。なぜならこれがWebそのものだからです。読み方をカタカナで書くと、「エイチティーティーピー」です。ひと息で発音できるように慣れておきましょう。
http = Hypertext Transfer Protocol(ハイパーテキスト・トランスファー・プロトコル)
ハイパーテキストという種類の文書を転送(トランスファー)するための規格(プロトコル)というような意味です。
プロトコルとは、もとはヨーロッパの外交の言葉で、違う国と国がやりとりを進めるために最初に交わす「議定書」のことでした。やりとりをするには、まずルールを決めてからでないと話がかみ合いませんからね。(さらにおおもとは、ギリシャ時代の本の表紙のことだそうです)
インターネットでも、異なる機械と機械がやりとりするから、そのルールを揃えておく必要があります。このルールがプロトコルだと思ってください。
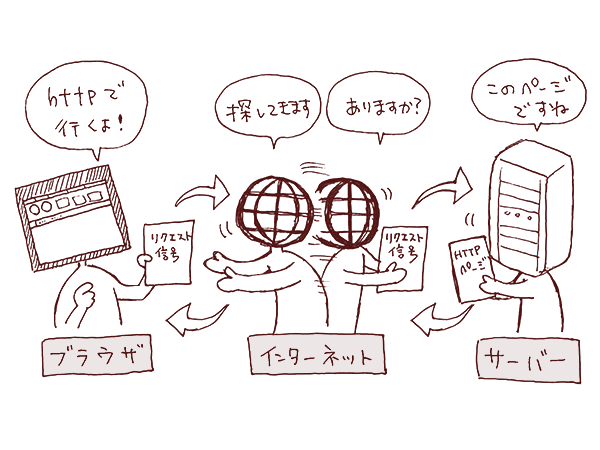
たとえば、ある人が
を見たい、と考えたら、リンクをクリックしたり、お気に入りから選んだり、直接URLを入力したりしてブラウザに指示します。ブラウザはインターネットに向かって
というリクエストを投げます。このリクエスト信号はブラウザが載っているパソコンから出て契約プロバイダの接続ポイントに行き、そこからいろいろな機械に場所を聞き合わせてmils.co.jpの場所にたどり着きます。
mils.co.jpの載っているサーバはそのリクエストを受け取ったら、
と返事をし、データを送り返します。〔図2-2〕

どこのどんなマシンかわからないサーバとパソコンの間でこんな会話が成り立つのは「HTTP」という国際的にきちんと定義されたルールブック(プロトコル)があるおかげです。
ちなみに、「サーバ」というのはリクエストを受け止めて必要な情報を送り出す(サーブする)人だから「サーバー」と呼ばれているのですね。
インターネットの世界にはいろんなところに「P」がある
「http://」の話をすれば、もう1つ「https://」と話もしておかなければなりませんね。読み方は「エイチティーティーピーエス」。
これは本当はHTTP over SSL/TLSと呼ばれるプロトコルで、HTTPの通信を安全(セキュア)に行うために、ネットを飛んでいる間、信号を暗号化したり、もし途中で変更が加えられたら検出するなどの決まり事です。
本当に悪い人に狙われたら心配ですが、一般的には「http://」より「https://」の方が安全です。入力フォームだけでなく、企業サイトを丸ごとhttpsにする動きも広がっています。
Web担当者なら、Googleアナリティクスが「Google自身のサービスなのにGoogleの検索キーワードがわからない」ことに困った経験があるでしょう。これは検索エンジンGoogleがhttpsになったため、検索キーワードの情報が解析サーバに飛ばせなくなったためです。これはプロトコルの仕様であって、Googleさんが意地悪しているのではありません。
どうしてGoogleがhttpsに変えたか? それはユーザーがGoogleで検索したキーワードがどこにでも漏れるということでは、ユーザー自身が困るからです。恥ずかしいキーワードを検索しているのがバレる心配もあるでしょう。「旅行 ハワイ」なんて検索したら山ほど広告が来る、というのも困ったものです。Googleは自らのユーザーを保護するためにhttpsを選んだのです。(Googleの本心はGoogleさんに聞いてくださいね)
「https://」と書くと、SSLが設定されたサーバ領域に置かれたWebサイトを見る、という住所指定ということです。
他にもたくさんある「P」
作ったWebページを公開しようとサーバに送るときは「FTP」という方法を使います。これはまた別のルールブックで、ファイル・トランスファー・プロトコルというもの。
何をするにしても、その作業に適した「機械と機械が会話するルールブック」が決められているので、ネットの世界ではHTTP、FTPのような「〇〇P」言葉にあちらこちらで出会うというわけです。
メールの受信にはPOP(ポスト・オフィス・プロトコル、って郵便局のことじゃないですか)、送信にはSMTP(シンプル・メール・トランスファー・プロトコル)。送信の前に受信の方で認証を受けておかなきゃ送信できませんよ、というのが「POP ビフォー SMTP」。〔図2-3〕
こんな言葉も小耳にはさんでおいてください。レンタルサーバを別の会社で借り変える時に久々に耳にしたりしますから。

しかし、略語のもとを書くととんでもなく簡単な英語ですね。
さて、その総本山がTCP/IP(ティーシーピーアイピー)という言葉です。カタカナで書いたらあまり賢そうに見えませんが、読みとしては「/」を気にせず、ひと息で「ティーシーピーアイピー」と読んでください。
「TCP」がトランスミッション(通信)・コントロール・プロトコル。ついに出ました、「IP」が、インターネット・プロトコルです。この2つを組み合わせて、インターネット全般のルールが決められています。
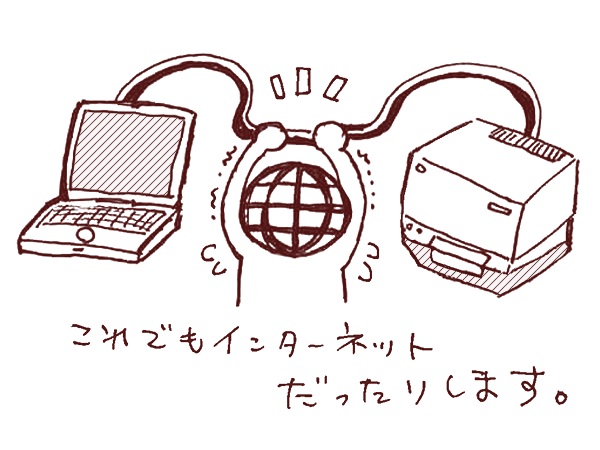
これは世界中で決められているルール、というだけで、別にいわゆるインターネットに接続されている必要はありません。
パソコンからプリンターにTCP/IPにのっとって情報を送りプリントアウトする環境があれば、1対1の関係であったとしてもそれは立派に「小さな小さなインターネット」なのです。〔図2-4〕

今回残ったナゾは「ハイパーテキストって何だ?」
今回はカタカナだらけで読みにくかったですね。でもまあ、小難しそうな略語が続出するインターネットの世界が、実はほとんど中学生英単語だけでできているということを理解しておくと、ずいぶん気が楽になります。
そんな中であまりご説明しなかった言葉が「ハイパーテキスト」です。「http://」の「ht」のことですね。テキストを超えたテキスト、という意味ですが、これが何か、ということを今回説明するにはややこし過ぎるので、次回に回しました。
ちょっと似たような言葉に「ハイパーリンク」があります。エクセルを使う方なら、「HYPERLINK()」という関数がある、と知っている方も多いでしょう。大昔からのマックユーザーなら「ハイパーカード」という名前に心当たりがあるかもしれません。
私たちが日ごろ扱っているWebは、ハイパーテキストの一種なのです。この「ハイパー」をちゃんと知ることができれば、次のリニューアルで御社のWebサイトは全く違ったものになれるかもしれません。とても大切なのに誰もちゃんと理解していない「ハイパーテキスト」とは?
次回をお楽しみに!
第3回は2019年1月公開予定
※このコンテンツはWebサイト「Web担当者Forum – 企業ホームページとネットマーケティングの実践情報サイト – SEO/SEM アクセス解析 CMS ユーザビリティなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:HTTPとか、TCP/IPとか、FTPとかの「P」ってなんだ!? つながるための会話術【第2回】 | 今さら人に聞けないWebの仕組み
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
【執筆】

石井 研二(MILS)
株式会社ミルズ 主任研究員
雑誌編集、通販カタログ企画を経て、95年からウェブプロデューサ。Web黎明期からアクセス解析を使い、多くの企業サイトを成功に導く。「直帰率」という言葉の生みの親として知られる。
Webそのもののコンサルティングから、Webを絡めた売上向上やコスト削減など経営全般に関わるコンサルティングが増えてきたため、企業分析と企業Web分析を組み合わせて「すべてを見る」ことをコンセプトとした分析会社「ミルズ」を設立。株式会社ミルズ主任研究員。
著書に『ガッチリ成果を出すWeb担当者の教科書 ~便利テンプレートデータで実務を効率化!』(技術評論社)、『改訂新版アクセス解析の教科書』(翔泳社)等がある。
【イラスト】
株式会社ICE
@memo
Web News
https://ift.tt/2ASRmvw
via Web担当者Forum https://ift.tt/2wTrCvY
December 5, 2018 at 07:16AM https://ift.tt/2ASRmvw

